MATEMATICA CON JAVASCRIPT - AREA CANVAS
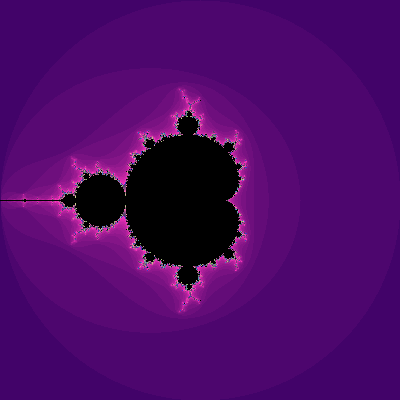
INSIEME DI MANDELBROT REALIZZATO CON IL TAG HTML5 CANVAS

MATEMATICA CON JAVASCRIPT - AREA CANVASINSIEME DI MANDELBROT REALIZZATO CON IL TAG HTML5 CANVAS |
 |
|
|
L'insieme di Mandelbrot è uno dei frattali giustamente più famosi. Come spiegato approfonditamente nel capitolo insieme di Mandelbrot parte dell'area caos e oggetti frattali, esso, da un punto di vista matematico, è un insieme connesso di punti nel piano complesso. Nell'area potete anche trovare, oltre che approfondimenti sulle caratteristiche dei frattali, anche notizie sulla vita di Benoit Mandelbrot. In questa pagina ci interessa invece mostrare come, semplicemente con l'aiuto di HTML5 , tag canvas e javascript, si possono ottenere grafici che nulla hanno a che invidiare a tanti costosi programmi in commercio. COME REALIZZARE L'INSIEME DI MANDELBROTInnanzitutto create il canvas mediante il codice
<canvas id="lavagna" width="400" height="400">
Il tuo browser non supporta il tag HTML5 canvas.</canvas>
Copiare lo script riportato a fianco dell'immagine nella sezione <head> e infine, cambiate il tag <body> in questo modo <body onLoad="Mandel()">
|
IN EVIDENZA DAL SITO

|

CODICE:
<script>
function Mandel(){
var ys,num,tappe
var x1, y1
var x_partenza, y_partenza , x_arrivo, y_arrivo, distanza
var x0, y0, lato
var rosso, verde, blu
const maxtappe = 70 //Se le aumenti aumenta anche la precisione ma è più lento
lato = 4 //Se diminuisci il lato ottieni un ingrandimento.
x0 = -2
y0 = -2
var c = document.getElementById('lavagna');
ctx = c.getContext("2d");
num=c.width;
for(xs = 0; xs<= num; xs++){
x1 = x0 + xs * lato / num
for(ys = 0; ys<= num; ys++){
y1 = y0 + ys * lato / num
x_partenza = 0
y_partenza = 0
tappe = 0
do{
x_arrivo = x_partenza* x_partenza - y_partenza* y_partenza + x1
y_arrivo = 2 * x_partenza * y_partenza + y1
distanza = x_arrivo*x_arrivo + y_arrivo*y_arrivo
tappe++
x_partenza = x_arrivo
y_partenza = y_arrivo
}
while ((distanza <= 4) && (tappe < maxtappe))
if (distanza > 4){
rosso = 10 * tappe + tappe
verde = 2 * tappe + tappe
blu = 4 * tappe + tappe
rosso = rosso % 200 + 55
verde = verde % 255
blu = blu % 100 + 100
ctx.beginPath()
ctx.fillStyle="rgb("+rosso+","+ verde +"," +blu+")"
ctx.fillRect(xs, ys, 1, 1)
}
else{
ctx.beginPath()
ctx.fillStyle="rgb(0,0,0)"
ctx.fillRect(xs, ys, 1, 1)
}
}
}
}
</script>
NOTA BENE - Gli utenti MSIE possono visualizzare il canvas solo se possiedono la versione dalla 9 in poi.
INDICE MATEMATICA CON JAVASCRIPT - INDICE GUIDA CANVAS
©2002 - 2013 www.webfract.it