A
rgomenti correlati:
RICHIAMO DI METODI
Metodo translate()
Riposiziona l'origine (0,0) della canvas.
SINTASSI
context.translate(x,y);
APPROFONDIMENTO
Metodo scale()
Ci permette di dilatare o contrarre la canvas sia orizzontalmete che verticalmente.SINTASSI
context.scale(x,y);
APPROFONDIMENTO
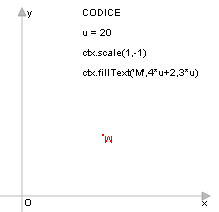
Se nel grafico dobbiamo rappresentare solo insiemi di punti, possiamo l'orientamento dell'asse y con il codice ctx.scale(1,-1).
Se per˛ vogliamo anche aggiungere anche il nome dei punti, ricordiamo che, in questo caso, i nomi verranno tutti rovesciati!

ctx.moveTo(x,y);
Posiziona la penna grafica nel punto indicato dalle coordinate (x,y), iniziando un nuovo percorso e senza disegnare.
ctx.lineTo(x,y);
Crea un segmento dal punto in cui si trova attualmente la penna grafica a quello specificato da (x,y).
Non disegna: per far questo occorre sempre usare il metodo stroke().
Metodo stroke()
Disegna il percorso attualmente attivo.
Scegliere un colore per gli assi cartesiani e per le lettere
Visita la sezione come colorare, che Ŕ di introduzione ai colori.
Se poi vuoi crearti un colore particolare, puoi usare il tutorial scegli un colore.
|
Come abbiamo giÓ visto, in tutti i riferimenti grafici sul computer, l'origine O Ŕ situata nell'angolo superiore sinistro. Le coordinate di un punto P sono del tipo P(left, top), dove:
left Ŕ la distanza, in pixel, dal bordo sinistro della canvas;
top Ŕ la distanza, in pixel, dal bordo in alto della canvas.  Anche nel sistema di riferimento che usiamo di solito in matematica, l'asse x Ŕ orientata orizzontalmente verso destra, ma l'asse y Ŕ orientata dal basso verso l'alto. Inoltre: Anche nel sistema di riferimento che usiamo di solito in matematica, l'asse x Ŕ orientata orizzontalmente verso destra, ma l'asse y Ŕ orientata dal basso verso l'alto. Inoltre:
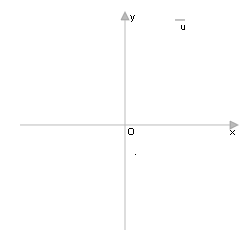
- visto che vogliamo anche rappresentare coordinate frazionarie, dobbiamo inserire un'unitÓ di misura di un certo numero di pixel (nella figura a destra, abbiamo preso 10 pixel);
- visto che vogliamo anche rappresentare coordinate negative, spostiamo a destra, sempre rispetto al riferimento della finestra grafiica, l'origine del sistema di riferimento.
In ogni modo creeremo un sistema di riferimento generico in modo da poterlo adattare, di volta in volta, alle esigenze del caso.
COSTRUIRE GLI ASSI COME NELLA FIGURA IN ALTO
PREMESSA
La canvas Ŕ stata creata con il seguente codice <canvas id="lavagna" width="250" height="250" style="border:1px solid maroon"></canvas> Inoltre, nello script, abbiamo posto var c = document.getElementById('lavagna'); e var ctx=c.getContext("2d"); Visto che vogliamo un sistema di riferimeno generico, inseriremo delle variabili per - l'ascissa dell'origine del sistema di riferimento Ox: const Ox=c.width/2;
//ascissa origine posta al centro della base della finestra grafica;
- decidiamo l'ordinata dell'origine del sistema di riferimento Oy: const Oy=c.height/2;
//ordinata origine posta al centro dell' altezza della finestra grafica;
- decidiamo l'unitÓ di misura u: const u = 20;
//unitÓ di misura di 20 pixel;
- tracciamo l'asse x
ctx.moveTo(20,Oy); //punto di partenza
ctx.lineTo(c.width-20,Oy); //punto di arrivo
ctx.stroke();
- tracciamo l'asse y
ctx.moveTo(Ox,20); //punto di partenza
ctx.lineTo(Ox,c.height-20); //punto di arrivo
ctx.stroke();
Il programma completo per disegnare gli assi cartesiani e creare un sistema di riferimento si trova nella sezione
RIFERIRSI AL SISTEMA DI RIFERIMENTO CREATO
PASSO UNO
Operiamo una traslazione di componenente orizzontale pari a Ox e di componente verticale pari a Oy
con il seguente codice ctx.translate(Ox,Oy);
PASSO DUE
Moltiplichiamo l'ascissa per l'unitÓ di misura
Moltiplichiamo l'ordinata per l'unitÓ di misura e cambiamo segno (visto che dobbiamo cambiare l'orientamento dell'asse y
Siamo ora pronti a rappresentare le nostre funzioni!
|
IN EVIDENZA DAL SITO 


CALCOLATRICE
SCIENTIFICA
CON SPIEGAZIONI
ED ESEMPI

TARTAMONDO - PER BAMBINI
AREA GIOCHI




|


