F
acciamo il punto.
Argomenti correlati:
Link utili
Cuore come inviluppo di segmenti
Dal nostro sito. Ospita una breve presentazione del concetto di inviluppo e la costruzione del cuore passo per passo senza uso di equazioni
Heart Curve -- from Wolfram MathWorld
- Numerosi esempi di equazioni il cui grafico ha una forma a cuore.
Colori, dal nostro sito.
Spiega come colorare un elemento.
Crea i tuoi colori, dal nostro sito.
Permette di creare un colore personalizzato. Potrete così abbellire il vostro cuore.
|

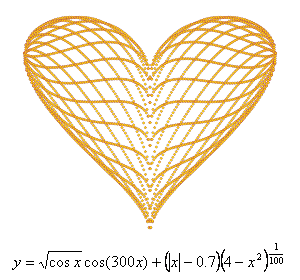
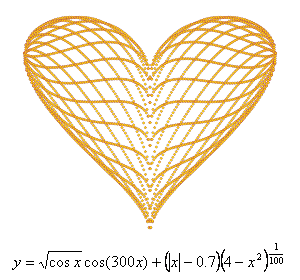
Purtroppo abbiamo perso la fonte di questa equazione. Qualcuno la riconosce e ci dà il link giusto?
CODICE PER COSTRUIRE IL CUORE
<!-- saved from url=(0022)http://www.webfract.it/MATJAVA/cuoreEqua1.htm -->
<HTML>
<body>
<p><canvas id="lavagna" width="300" height="280">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
const k=80;
var Ox,Oy;
var cx,cy;
var c=document.getElementById("lavagna");
Ox=0.5*c.width;
Oy=c.height/2-40;
var canvas=c.getContext("2d");
canvas.beginPath();
canvas.fillStyle="gold"
canvas.strokeStyle="maroon"
for (i=-1.8;i<=1.8; i=i+0.001) {
cy=Math.sqrt(Math.cos(i))*Math.cos(300*i)+(Math.sqrt(Math.abs(i))-0.7)*Math.pow(4-i*i,1/100);
canvas.beginPath();
cx=(i)*k+Ox;
cy=Oy-k*cy;
canvas.arc(cx,cy,1,0,2*Math.PI);
canvas.stroke();
canvas.fill();
};
</script>
</body>
</HTML>
Copiate e incollate il codice in una pagina vuota e salvatelo in formato .htm (ad esempio: cuore.htm).
NOTA BENE Il tag <CANVAS> è compatibile con Firefox, Opera, Chrome, e Safari; invece gli utenti MSIE possono visualizzare la canvas solo dalla versione 9 in poi.
|
IN EVIDENZA DAL SITO 

CALCOLATRICE
SCIENTIFICA
CON SPIEGAZIONI
ED ESEMPI

TARTAMONDO - PER BAMBINI
AREA GIOCHI




|