A
rgomenti correlati:
RICHIAMO DI METODI
I nomi dei colori
Hanno un nome i sedici colori di base:
black, silver, gray, white, maroon, red, purple, fuchsia, green, lime, olive, yellow, navy, blue, teal, aqua.
In tutto, i colori con il nome erano 128, e li abbiamo presentati, completi di codice, nel paragrafo, abbastanza datato in verità TUTTI I COLORI CON IL NOME.
In seguito sono stati aggiunti almeno un centinaio di nomi, però non tutti sono realmente visibili nel canvas. Per questo motivo consigliamo di utilizzare il codice.
Ecco la lista: Color names
Codice RGB (Red, Green, Blue)
-

Il colore va espresso secondo le tre componenti rossa, verde e azzurra, ognuna delle quali varia fra 0 e 255.
ESEMPI
Disegnare un contorno nero:
ctx.strokeStyle = "rgb(0,0,0)"
Disegnare un contorno bianco:
ctx.strokeStyle = "rgb(255,255,255)"
Disegnare un contorno bianco:
ctx.strokeStyle = "rgb(255,255,255)"
Disegnare un contorno ciano:
ctx.strokeStyle = "rgb(0,255,255)"
E così via per tutti i colori: in tutto ci sono
256 × 256 × 256 = 16777216 colori!
Codice RGBA (Red, Green, Blue, Alfa)

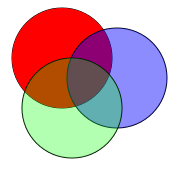
Si tratta di un'estensione del modello RGB: oltre alle tre componenti rossa, verde e azzurra, si aggiunge un canale alfa, che esprime l'opacità del colore stesso, 0 ≤ α ≤ 1
Se α = 0 l'opacità del colore è nulla, e dunque esso è completamente trasparente, cioè invisibile; se invece α = 1 l'opacità è massima, e dunque la trasparenza è nulla.
ESEMPIO DI CODICE
canvas.fillStyle="rgba(0,0,255,0.45)";
NOTA
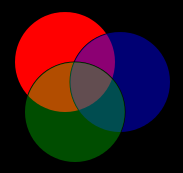
La trasparenza risente anche del colore di sfondo. Ad esempio, nella seguente immagine, vediamo la stessa trasparenza dell'immagine in alto ma su sfondo nero.
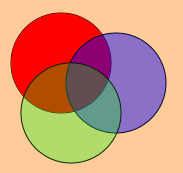
Questo è su sfondo di codice #ffcc99
Codice Esadecimale (#rrggbb)
Le tre componenti rosso, verde e blu, trasformate in esadecimale, vengono inserite, senza spazi, in una stringa che inizia con il simbolo #. Tale codice era l'unico possibile nel linguaggio HTML prima dell'avvento dei CSS.
Approfondimenti
codice esadecimale dei colori
cambiamento di base
|
Due sono le proprietà che ci consentono di colorare:
strokeStyle = colore, che è collegata al metodo stroke(), e quindi colora i contorni;
fillStyle= colore, che è collegata al metodo fill(), e quindi colora l'interno dell'elemento.
Il colore predefinito per entrambe le proprietà è il nero.
POSSIBILE SINTASSI
Si possono usare i nomi dei colori:
ctx.fillStyle = "red";
Si possono usare i colori espressi in esadecimale: ctx.fillStyle = "#FF0000";
Si possono usare i colori espressi in rgb:
ctx.fillStyle = "rgb(255,0,0)";
Si possono usare i colori espressi in rgba:
ctx.fillStyle = "rgba(255,0,0,0.45)";
CODICE USATO PER OTTENERE I RETTANGOLI
<canvas id ="lavagna" width = 250 height = 100></canvas>
<script>
var c = document.getElementById('lavagna');
var ctx=c.getContext("2d");
ctx.fillStyle="rgb(0,180,30)";
ctx.fillRect(10,10,60,40);
ctx.fillText('Esempio di uso di fillRect',80,30);
ctx.strokeStyle="rgb(180,0,30)";
ctx.strokeRect(10,60,60,40);
ctx.fillText('Esempio di uso di strokeRect',80,80);
ctx.fillRect(10,110,60,40);
ctx.strokeRect(10,110,60,40);
ctx.fillText('Sia strokeRect che fillRect',80,130);
</script>
Come potete vedere dal frammento di codice, conviene PRIMA colorare l'interno, e poi il contorno.
ESEMPIO DI CODICE
var c = document.getElementById('prova2');
var ctx=c.getContext("2d");
ctx.font = "italic normal 80px Thaoma";
ctx.lineWidth=2;
ctx.fillStyle="rgb(153,153,204)";
ctx.fillText("webfract.it", 10, 80);
ctx.strokeText("webfract.it", 10, 80);
RISULTATO

Con l'aiuto della trasparenza si possono creare, ad esempio, delle scritte, o figure, ombreggiate: basta far scrivere lo stesso testo, riempito di un colore in scala, e nella posizione adatta, prima del testo stesso.
ESEMPIO DI CODICE
var c = document.getElementById('prova2');
var ctx=c.getContext("2d");
ctx.font = "italic normal 80px Thaoma";
ctx.fillStyle="rgba(153,153,204,0.5)"; //ombreggiatura
ctx.fillText("webfract.it", 14, 84);
ctx.lineWidth=2;
ctx.fillStyle="rgb(153,153,204)";
ctx.fillText("webfract.it", 10, 80);
ctx.strokeText("webfract.it", 10, 80);
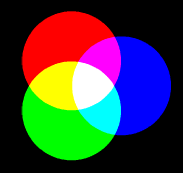
Vi invitiamo, se volete provare il codice rgba, a visionare la sezione Potrete disporre del codice e dell'anteprima dei tre cerchi delle immagini a sinistra con possibilità di operare tutti i cambiamenti desiderati.
Vi invitiamo, se volete provare il codice rgba, a visionare la sezione Partendo dai 216 colori standard potrete affinare le vostre scelte fino ad ottenere il colore nella scala e trasparenza desiderata.
La caratteristica del programma è che i colori vengono visualizzati in modo da essere facilmente distinguibili.
Se vi interessa un approfondimento sui colori, potete visionare la sezione un tocco di colore, della nostra vecchia guida al linguaggio HTML.
Precedente - Successivo
|
IN EVIDENZA DAL SITO 


CALCOLATRICE
SCIENTIFICA
CON SPIEGAZIONI
ED ESEMPI

TARTAMONDO - PER BAMBINI
AREA GIOCHI




|


