A
rgomenti correlati:
RICHIAMO DI METODI
Metodo strokeText('Testo', x, y [, larghezza massima])
'Testo' Ŕ il testo da scrivere: esso fra racchiuso fra apici o virgolette, a meno che non si tratti di una variabile;
x Ŕ la distanza del testo dal lato sinistro della canvas;
y Ŕ la distanza del testo dal margine superiore della canvas;
larghezza massima, opzionale, Ŕ la misura massima che occupa la scritta
Metodo fillText('Testo', x, y[, larghezza massima])
'Testo' Ŕ il testo da scrivere: esso fra racchiuso fra apici o virgolette, a meno che non si tratti di una variabile;
x Ŕ la distanza del testo dal lato sinistro della canvas;
y Ŕ la distanza del testo dal margine superiore della canvas;
larghezza massima, opzionale, Ŕ la misura massima che occupa la scritta
Larghezza massima
Parametro opzionale che indica il massimo spazio in orizzontale che deve occupare la scritta: questa viene eventualmente compressa.
Esempio:
Come potete vedere, la seconda scritta Ŕ racchiusa in 100 pixel.
CODICE
ctx.font = "30px Thaoma";
ctx.strokeText("webfract.it", 50, 50);
ctx.strokeText("webfract.it", 50, 100, 100);
ProprietÓ font
Come minimo dovete inserire, nell'ordine
fontSize
fontName
Esempio di dichiarazione:ctx.font= "28px Thaoma"
Se volete introdurre altri parametri, ecco l'ordine di inserimento:
[font style], [font weight], font size, font face.
Scegliete lo stile fra
normal
italic
oblique
inherit
Scegliete lo spessore fra
normal
bold
NOTA: altri valori non sembrano funzionare con FireFox
ESEMPIO DI CODICE
ctx.font = "italic bold 30px Thaoma";
ctx.fillText("webfract.it", 50, 50);
ctx.font = "italic bold 30px Thaoma";
ctx.strokeText("webfract.it", 50, 100);
RISULTATO
Come potete vedere, quando si usa la proprietÓ strokeText, la linea esterna, anche quando si usa il grassetto, non si ispessisce: per questo, bisogna cambiare lo spessore della linea.
ESEMPIO DI CODICE
ctx.font = "italic normal 80px Thaoma";
ctx.strokeText("UNO", 10, 80);
ctx.lineWidth=2
ctx.strokeText("DUE", 10, 170);
ctx.lineWidth=3
ctx.strokeText("TRE", 10, 270);
RISULTATO
Metodo measureText()
Con l'istruzione w = canvas.measureText('testo qualunque').widthnella variabile w viene memorizzata la larghezza del testo scritto in parentesi, a seconda della font dichiarata nella canvas, sempre che la misura sia dichiarata in pixel.
E' particolarmente utile per scrivere esponenti al posto giusto
ESEMPIO DI CODICE
<canvas id="prova3" width=280 height=50></canvas>
<script>
var c = document.getElementById('prova3');
var ctx=c.getContext("2d");
ctx.font = "12px monospace";
ctx.fillText("(3-x)", 10, 80);
ctx.font = "10px monospace";
ctx.fillText("5", 12 + ctx.measureText('(3-x)').width , 75);
</script>
RISULTATO
Approfondimento su W3fonts
|
Per scrivere del testo sulla canvas possiamo usare due metodi: strokeText o fillText.
Il primo traccia i contorni del testo, mentre il secondo l'interno.
Il tipo di font predefinito Ŕ 10px sans-serif.
Se quindi non si specifica un tipo di font, conviene usare il metodo fillText, altrimenti la resa Ŕ abbastanza "pasticciata", come si vede dall'esempio.
CODICE USATO PER LA SCRITTA
<canvas id ="lavagna" width = 250 height = 100></canvas>
<script>
var c = document.getElementById('lavagna');
var ctx=c.getContext("2d");
ctx.fillText('Esempio di uso fillText',30,40)
ctx.strokeText('Esempio di uso strokeText',30,70)
</script> Come si vede dall'esempio, in entrambi i metodi si scrivono in parentesi, nell'ordine, il contenuto da scrivere, e le coordinate della sua posizione, secondo l'usuale sistema di riferimento.
La posizione esatta di una scritta dipende, sempre che si decida di inserirle, anche dalle proprietÓ textAlign e textBaseline
Gli esempi che mostriamo sono tratti dalla visualizzazione con Mozilla FireFox; con Google Chrome le posizioni possono essere leggermente diverse.
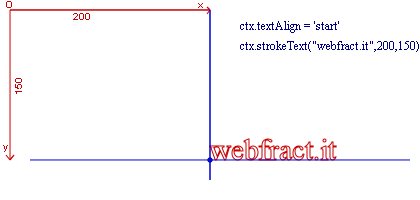
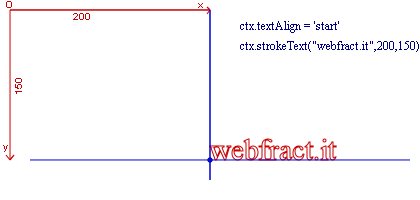
La x definisce la posizione orizzontale del testo. Rispetto ad essa, il testo pu˛ essere allineato a sinistra, mediante la proprietÓ ctx.textAlign="left";
oppure ctx.textAlign="start"; centrato, mediante la proprietÓ ctx.textAlign="center";
a destra, mediante la proprietÓ ctx.textAlign="right";
oppure ctx.textAlign="end";
L'allineamento orizzontale, quindi, non avviene rispetto alla larghezza della canvas, ma rispetto al parametro x.
Il valore di default Ŕ 'start'.
ESEMPIO
Cliccate su una delle scelte nel form per vedere come varia la posizione della scritta, a paritÓ di x e y, a seconda dell'impostazione della proprietÓ textAlign

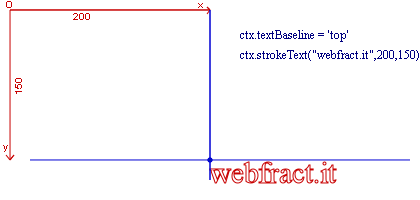
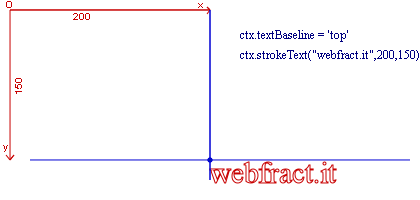
La y definisce la posizione verticale del testo. Rispetto alla linea orizzontale determinata dalla y, il testo pu˛ essere allineato subito sotto, mediante la proprietÓ ctx.textBaseline="top"; oppure mediante la proprietÓ ctx.textBaseline="hanging";
sopra, mediante la proprietÓ ctx.textBaseline="bottom";
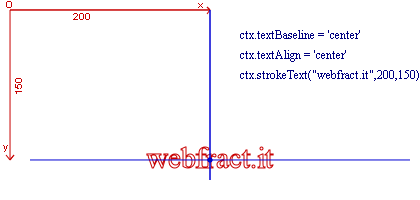
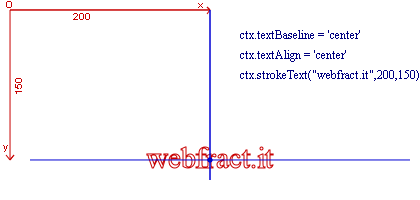
centrato verticalmente, mediante la proprietÓ ctx.textBaseline="middle";
subito sopra, mediante la proprietÓ ctx.textBaseline="alphabetic"; oppure mediante la proprietÓ ctx.textBaseline="ideographic";
sopra, mediante la proprietÓ ctx.textBaseline="bottom";
L'allineamento verticale, quindi, non avviene rispetto all'altezza della canvas, ma rispetto al parametro y.
Il valore di default Ŕ 'alphabetic'.Cliccate su una delle scelte nel form per vedere come varia la posizione della scritta, a paritÓ di x e y, a seconda dell'impostazione della proprietÓ textbaseline

Unire i due metodi
Unendo i due comandi il testo pu˛ essere disposto nella posizione preferita sia in orizzontale che in verticale, come si vede dall'esempio seguente.

Vi invitiamo, se volete provare il metodo beginPath(), a visionare la sezione
Precedente - Successivo
|