MATEMATICA CON JAVASCRIPT - GUIDA CANVAS
6 - Chiudere un percorso
Precedente - Indice guida canvas - Successivo
MATEMATICA CON JAVASCRIPT - GUIDA CANVAS6 - Chiudere un percorso
Precedente - Indice guida canvas - Successivo |
 |
|
|
A rgomenti correlati:
RICHIAMO DI METODI
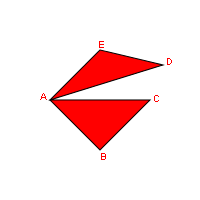
 Usando opportunamente il metodo closePath() possiamo disegnare i due triangoli ABC e ADE. Ecco un frammento di codice ctx.fillStyle = 'red';ctx.moveTo(50,100); ctx.fillText('A',40,100); ctx.lineTo(100,150); ctx.fillText('B',100,160); ctx.lineTo(150,100); ctx.fillText('C',153,102); ctx.closePath(); ctx.lineTo(163,65); ctx.fillText('D',166,65); ctx.lineTo(100,50); ctx.fillText('E',98,48); ctx.closePath(); ctx.fill(); ctx.stroke(); Il codice completo si trova nella sezione
|
PRIMO ESEMPIO
Supponiamo di avere 4 punti:
ctx.beginPath();
Se invece tralasciamo l'istruzione ctx.closePath(); otteniamo la spezzata ABCD (l'ultima linea è CD) Dunque l'istruzione closePath() fa in modo che la penna ritorni indietro all'inizio del percorso subito dopo beginPath(). SECONDO ESEMPIO
Vi invitiamo, se volete provare il metodo beginPath(), a visionare la sezione
PROVA TU - METODO closePath()
|
IN EVIDENZA DAL SITO
CALCOLATRICE
TARTAMONDO - PER BAMBINI
AREA GIOCHI

| |||||||||
Guida a matematica con javascript: indice - Guida al tag HTML5 canvas: indice