F
acciamo il punto.
Argomenti correlati:
Tabelle a doppia entrata
Si tratta di tabelle molto utili per rappresentare relazioni, operazioni, distribuzioni statistiche e così via.
Sono così chiamate perché contengono due variabili che ne generano le righe e le colonne.
Dati due insiemi A e B, si riportano sulla prima colonna gli elementi di A, e sulla prima riga gli elementi di B.
Se gli elementi degli insiemi sono ordinabili essi sono riportati secondo il loro ordine naturale.
All'incrocio delle righe e colonne si formano le celle, spazi in cui possono essere riportati i dati.
I dati delle tabelle a doppia entrata
Sono gli elementi associati alla coppia ordinata in cui il primo elemento appartiene alla prima colonna e il secondo elemento appartiene alla prima riga della tabella.
Lo stile che abbiamo usato
Abbiamo inserito uno stile speciale per
la tabella;
la cella che ospita l'operazione;
le intestazioni di riga e colonna;
le celle che riportano i dati.
Abbiamo dichiarato lo stile nella sezione <head> del documento.
Abbiamo dato un identificatore alla tabella a doppia entrata: table id = tabella1
Dunque il suo stile è preceduto dal #.
Invece per richiamare gli altri elementi, che nello stile sono preceduti dal punto, si usa class = "nomeStile"
La tabella identificata con tabella1
#tabella1 {
border-collapse:collapse;
font-family: "courier";
text-align:right;
}
Il bordo viene mostrato come singola linea;
il tipo di font è il courier;
l'allineamento del testo è a destra.
Le celle che riportano i dati
#tabella1 td {
border: 1px solid #cacdcd;
width:30px;
height:30px;
color:navy;
}
Stabiliti i bordi, la misura delle celle, il colore del testo.
La cella che ospita l'operazione
#tabella1 td.Op {
background-color: navy;
border: 1px solid #191970;
color:white;
text-align:center;
font-weight:bold;
font-family: "Lucida console";
}
Stabiliti il colore di sfondo, il bordo, colore, allineamento, spessore, font per il testo.
Le intestazioni di riga e colonna
#tabella1 td.TabIni {
background-color: #fff5ee;
border: 1px solid #cacdcd;
color:maroon;
font-weight:bold;
}
Stabiliti il colore di sfondo, il bordo, colore, spessore per il testo.
document.write
Metodo dell'oggetto document.
Se preferite inserire la tabella a doppia entrata in un punto preciso del documento corrente, fate riferimento al capitolo
Output in un punto preciso della pagina
<table>
marcatore che indica l'inserimento di una tabella
<tr>
marcatore che indica l'inserimento di una riga
<td>
marcatore che indica l'inserimento di una colonna
APPROFONDIMENTO HTML SULLE TABELLE
CREARE UNA TABELLA CON HTML E JAVASCRIPT
for...
for...
ciclo enumerativo nidificato
if...
else...
selezione binaria
costrutto se... allora, altrimenti...
A[i] <= B[j]
l'elemento i-esimo del vettore A è minore o uguale dell'elemento j-esimo del vettore B.
Notare come <= sia il predicato della relazione che stiamo costruendo.
APPROFONDIMENTO SUGLI ARRAY
≤
Codice che permette di visualizzare il simbolo ≤
Elenco simboli matematici con relativo codice
|
Iniziamo da un esempio.
Siano dati gli insiemi A = {2, 5} e B = {1, 3, 5, 6} e la proposizione aperta p(x,y): "x ≤ y" con x ∈ A e y ∈ B.
Vogliamo trovare le coppie ordinate (x,y) che rendono la proposizione vera.
L'insieme di tutte le coppie ordinate che rendono la proposizione vera prende il nome di relazione (di solito indicata con R).
Un metodo diffuso di rappresentare le relazioni binarie, cioè quelle che operano su due insiemi, e sempre che entrambi gli insiemi siano finiti, è la tabella a doppia entrata.
In essa:
- Nella prima prima colonna della prima riga (elemento a0,0) si scrive il predicato della proposizione aperta;
- in seguito, nella prima riga, (a0,1=1; a0,2=3; a0,3 = 5, a0,4 = 6), si scrivono gli elementi del secondo insieme;
- nella prima colonna, a partire dalla seconda riga, (elemento a1,0 = 2; a2,0 = 5)si scrivono gli elementi del primo insieme;
- Nella generica cella di indice (i,j) si scriviamo 1, se l'elemento di indice (i,0) è minore o uguale di quello di indice (0,j), 0 altrimenti.
Con queste premesse rappresentiamo la relazione:
 Dalla tabella si evince immediatamente che Dalla tabella si evince immediatamente che
R = {(2,3), (2,5), (2,6),(5,5),(5,6)} A volte si usa la scrittura più semplice 2 R 3, 2 R 5 e così via (si legge 2 è in relazione con 3, 2 è in relazione con 5...) .
Per convenzione, in una tabella a doppia entrata, si opera da A ↷ B.
Rappresentazione della relazione mediante tabella a doppia entrata
Ci proponiamo di costruire la tabella a doppia entrata di cui sopra e, a tale scopo, useremo il linguaggio HTML indieme a javascript.
PROGETTARE LA TABELLA
 Questa volta decidiamo di dare spazio anche allo stile. Questa volta decidiamo di dare spazio anche allo stile.
In particolare decidiamo il colore di sfondo per il predicato e le intestazioni di riga e colonna.
I particolari sono a sinistra nella sezione Facciamo il punto
PROGRAMMAInnanzitutto memorizziamo gli elementi in due array, di nome A e B.
CODICE: var A = new Array(2,5);
var B = new Array(1,3,5,6);
Predisponiamo la tabella e scriviamo la prima riga. Nella prima cella della prima riga viene scritto il predicato ≤ poi, con un ciclo, vengono scritti, uno dopo l'altro, gli elementi dell'insieme B.
CODICE: document.write('<table id="tabella1">');
document.write('<tr><td class ="Op"> ≤ </td>')
for (i=0; i<=3; i++) {
document.write('<td class="TabIni">' + B[i] + '</td>')
}
document.write('</tr>')
Prepariamo le successive righe. Notate il ciclo esterno che crea tante righe quanti sono gli elementi dell'insieme A.
La prima cella di ogni riga contiene un elemento dell'insieme A.
Si passa poi al ciclo interno che forma le colonne. Se l'elemento dell'intestazione di riga ≤ di quello dell'intestazione di colonna viene scritto 1, altrimenti 0.
CODICE: for (i=0; i < A.length; i++) {
document.write('<tr>')
document.write('<td class="TabIni">'+ A[i]);
for (j=0; j < B.length; j++) {
document.write('<td>')
if (A[i] <= B[j]){
document.write('1');
}
else document.write('0');
document.write('</td>')
}
document.write('</tr>')
} Chiudiamo la tabella e concludiamo la procedura
CODICE:
document.write('</table>');
document.close()
Il codice completo, con relativa anteprima, si trova nella sezione Potrete cambiare lo stile, gli elementi degli insiemi A o B, il predicato.
In particolare, se A e B coincidono, potete anche studiare le proprietà della relazione.
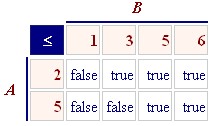
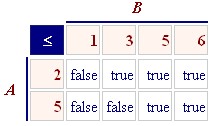
 Quando javascript valuta (A[i] <= B[j]) restituisce true, se la proposizione è vera, false altrimenti. Quando javascript valuta (A[i] <= B[j]) restituisce true, se la proposizione è vera, false altrimenti.
Sarebbe quindi più veloce, nel ciclo interno, piuttosto che usare la selezione, scrivere
 for (j=0; j < B.length; j++) {
document.write('<td class="tdTab">')
document.write((A[i] <= B[j]))
document.write('</td>')
} In questo modo la tabella a doppia entrata viene costruita lo stesso, ma, invece che 1 o 0, nei dati compaiono true o false, come nell'immagine a sinistra.
|


 Questa volta decidiamo di dare spazio anche allo stile.
Questa volta decidiamo di dare spazio anche allo stile. Quando javascript valuta (A[i] <= B[j]) restituisce true, se la proposizione è vera, false altrimenti.
Quando javascript valuta (A[i] <= B[j]) restituisce true, se la proposizione è vera, false altrimenti.