MATEMATICA CON JAVASCRIPT - GUIDA CANVAS
Disegnare un'ellisse
Indice guida canvas - Prova tu - Altre applicazioni
MATEMATICA CON JAVASCRIPT - GUIDA CANVASDisegnare un'ellisse
Indice guida canvas - Prova tu - Altre applicazioni |
 |
|
|
A rgomenti correlati:
GRIGLIA DI BASE
Ti potrebbero anche interessare: Archi, circonferenze Metodo beginPath() Riferimento cartesiano ortogonale Colori Crea i tuoi colori |
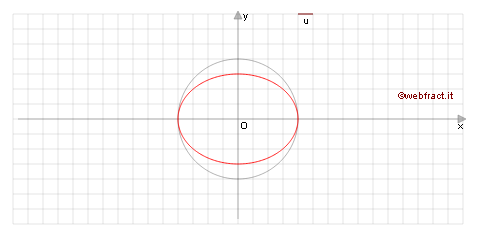
Una sola ellisse
 Figura 1 SINTASSI context.translate(Ox,Oy);
context.scale(1,b/a); context.beginPath(); context.arc(0,0,a*u,0,2*Math.PI); context.stroke(); Dove Ox, Oy sono rispettivamente l'ascissa e l'ordinata dell'origine
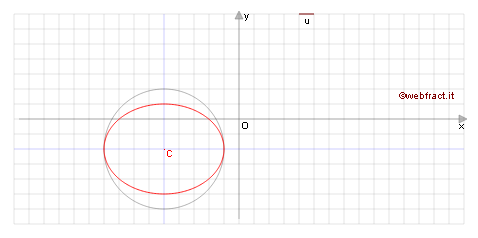
ELLISSE TRASLATA NOTO IL CENTRO C(x0, y0) E I SEMIASSI a E b
 Figura 2 SINTASSI context.translate(Ox+u*x0,Oy-u*y0);
context.scale(1,b/a); context.beginPath(); context.arc(0,0,a*u,0,2*Math.PI); context.stroke(); Dove Ox, Oy sono rispettivamente l'ascissa e l'ordinata dell'origine
Il programma completo per disegnare un ellisse rispetto a un sistema di riferimento si trova nella sezione
PROVA TU - ELLISSE
Precedente - Successivo |
IN EVIDENZA DAL SITO
CALCOLATRICE
TARTAMONDO - PER BAMBINI
AREA GIOCHI

|
Guida a matematica con javascript: indice - Guida al tag HTML5 canvas: indice
©2002 - 2013 www.webfract.it