A
rgomenti correlati:
id
Attributo HTML che serve a identificare univocamente un elemento. Per questo uno stesso id non può essere attribuito a più di un elemento nella stessa pagina.
ESEMPIO DI SINTASSI:
<canvas id = "identificatore">
document.getElementById
Restituisce l'elemento con l'identificatore indicato in parentesi.
SINTASSI: document.getElementById("identificatore")
Sostituire al posto di identificatore l'id dell'elemento a cui volete accedere.
Simpatiche applicazioni

Spiegazioni
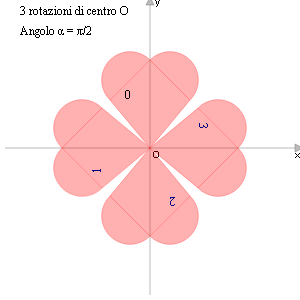
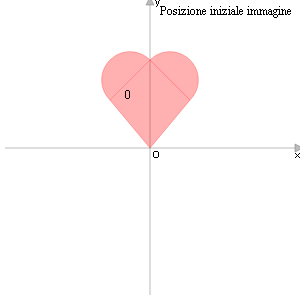
Operiamo una traslazione degli assi che porti l'origine alla base del cuore: 
Ruotiamo per 3 volte l'immagine di 90° in senso antiorario.
Codice
<html>
<body>
<img src="https://www.webfract.it/MATJAVA/GuidaCanvas/cuoreG.png" id = "cuore">
<canvas id="lavagna" width="300" height="300">
Il tuo browser non supporta the "canvas" tag
</canvas>
<script>
var Cx,Cy; //centro di rotazione
var img = document.getElementById("cuore");
var c = document.getElementById('lavagna');
var ctx=c.getContext("2d");
//Posizione centro di rotazione rispetto
all'angolo in alto a destra dell'immagine
Cx = 50
Cy = -98
Ox=(c.width-img.width)/2 + Cx; //ascissa origine
Oy=c.height/2-img.height - Cy; //ordinata origine
for (i=1;i<=3;i++){
ctx.rotate(-Math.PI/2)
ctx.drawImage(img,-Cx,Cy)
}
</script>
</body>
</html>
|
ESEMPIO

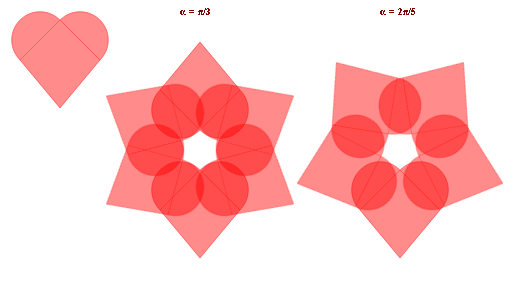
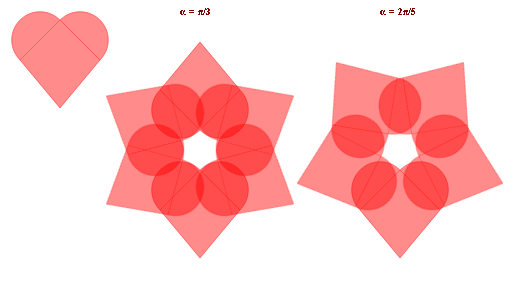
Il cuore che vedete in alto a sinistra è un'immagine.
Nel primo caso l'abbiamo ruotato per 6 volte di un angolo di 60°, mentre nel secondo caso lo abbiamo ruotato per 5 volte di un angolo di 72°.
Visto che l'immagine di partenza è trasparente le parti sovrapposte formano una simpatica decorazione.
Nell'esempio abbiamo introdotto due semplici trasformazioni per dimostrare che, con HTML5 canvas e javascript, anche alle immagini possono essere applicati molti metodi.
INSERIRE UN'IMMAGINE GIA' PRESENTE NELLA PAGINA

PREMESSA L'immagine deve essere fornita di un id. Ad esempio, l'immagine a destra è stata inserita con il codice <img src="cuoreG.png" id ="cuore1" width="100" height="100"> PASSO 1
Basta richiamarla con il metodo document.getElementById()
CODICE var NomeVariabile = document.getElementById("cuore1");
PASSO 2 Inserire l'immagine nella posizione e con le dimensioni desiderate.CODICE drawImage(NomeVariabile,x,y,width,height)
Dove
- drawImage è la chiamata al metodo che permette di riportare un'immagine nella canvas;
- NomeVariabile è il nome della variabile che avete dichiarato;
- x è l'ascissa della posizione dell'angolo superiore sinistro dell'immagine;
- y è l'ordinata della posizione dell'angolo superiore sinistro dell'immagine;
- width è la misura, in pixel, della base dell'immagine;
- height è la misura, in pixel, dell'altezza dell'immagine.
NOTA BENE - Se mancano width e height l'immagine viene inserita con le misure con le quali è memorizzata
ESEMPIO DI CODICE
<canvas id="lavagna" width="120" height="120">
Il tuo browser non supporta il tag HTML5 canvas.
</canvas>
<script>
var c=document.getElementById("lavagna");
var ctx=c.getContext("2d");
var img=document.getElementById("cuore1");
ctx.drawImage(img,10,10);
</script>
}
RISULTATO
Precedente - - Successivo
|
IN EVIDENZA DAL SITO 


CALCOLATRICE
SCIENTIFICA
CON SPIEGAZIONI
ED ESEMPI

TARTAMONDO - PER BAMBINI
AREA GIOCHI




|