MATEMATICA CON JAVASCRIPT - GUIDA CANVAS
11 - Trasformazioni geometriche: rotate()
Precedente - Indice guida canvas - Successivo
MATEMATICA CON JAVASCRIPT - GUIDA CANVAS11 - Trasformazioni geometriche: rotate()
Precedente - Indice guida canvas - Successivo |
 |
|
|
A rgomenti correlati:
TRASFORMAZIONI IN MATEMATICA
|
Metodo rotate()
 Ruota il disegno corrente dell'angolo dichiarato. A differenza che in matematica, il verso di rotazione positivo è quello orario. SINTASSI context.rotate(angolo);
angolo = angolo di rotazione espresso in radianti ESEMPIO DI CODICE ctx.rotate(60*Math.PI/180): ruota di 60° in verso orario intorno all'origine degli assi, cioè intorno al vertice della canvas in alto a sinistra. NOTA BENE - Occorre usare il metodo prima di disegnare. Ruotare intorno all'origine degli assi cartesiani scelta a piacere
Supponiamo di aver creato un sistema di riferimento cartesiano ortogonale con l'origine O(Ox,Oy). PASSO 1 Operate la traslazione di vettore (Ox,Oy): context.translate(Ox,Oy);PASSO 2 Operate la rotazione: context.rotate(- angolo);PASSO 3 Disegnate il quadrato.
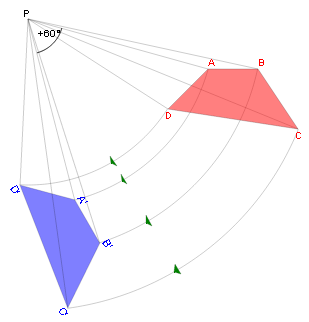
Nella figura a sinistra, nella quale abbiamo riportato anche gli assi cartesiani, il quadrato di partenza è stato disegnato in rosso, quello di arrivo in azzurro. Visto che l'angolo di rotazione positivo, nel metodo rotate(), è quello orario, se vogliamo ruotare in verso antiorario dobbiamo inserire un angolo negativo. NOTA BENE E' essenziale rispettare l'ordine delle trasformazioni
Ruotare intorno a un punto qualunque: esempio
Nell'immagine vediamo il quadrato di vertici A(0,0) B(1,0) C(1,1) D(0,1) che è stato ruotato di +45° (in senso antiorario) intorno al punto P(2.-3). Fare clic sul pulsante "INIZIA" per eseguire la costruzione passo per passo (1 clic per ogni passo); fare in alternativa clic sul pulsante "COMPLETO" per eseguire la costruzione completa; il pulsante "AGGIORNA", infine, cancella tutto e si riparte da zero. Ruotare intorno a un punto qualunque P(x0, y0)
PASSO 1 Operate la traslazione di vettore (x0, y0): context.translate(x0, -y0);PASSO 2 Operate la rotazione di angolo β e centro O(0,0): context.rotate(-β);Se β è espresso in gradi, trasformatelo in radianti mediante la regola: βrad = β° × π /180 PASSO 3 Operate la traslazione inversa, di vettore (-x0, -y0): context.translate(-x0, y0);
|
IN EVIDENZA DAL SITO
Clicca sull'immagine per accedere al tutorial dinamico sul metodo rotate()!
CALCOLATRICE
TARTAMONDO - PER BAMBINI
AREA GIOCHI

|
Guida a matematica con javascript: indice - Guida al tag HTML5 canvas: indice
©2002 - 2013 www.webfract.it