MATEMATICA CON JAVASCRIPT - GUIDA CANVAS
8a - Colori e gradienti
Precedente -
Indice guida canvas - Successivo
MATEMATICA CON JAVASCRIPT - GUIDA CANVAS8a - Colori e gradienti
Precedente -
Indice guida canvas - Successivo |
 |
|
|
A rgomenti correlati:
RICHIAMO DI METODI
|
Un gradiente lineare è un insieme di colori che variano in modo lineare in un certo intervallo creando una sfumatura.
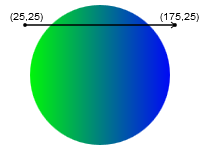
I colori sono distribuiti perpendicolarmente alla direzione del segmento e secondo la lunghezza di questo. ESEMPIO 1  var grd=ctx.createLinearGradient(25,25,175,25);
var grd=ctx.createLinearGradient(25,25,175,25);grd.addColorStop(0,"rgba(0,255,0,1)"); grd.addColorStop(1,"rgba(0,0,255,1)"); ctx.fillStyle=grd; ctx.beginPath(); ctx.arc(100,75,70,0,2*Math.PI); ctx.fill() Abbiamo riportato in alto il vettore che ha per estremi rispettivamente il punto iniziale e finale inseriti in createLinearGradient. ESEMPIO 2  var grd=ctx.createLinearGradient(25,25,175,25);
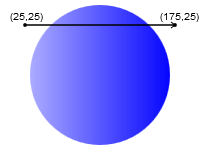
var grd=ctx.createLinearGradient(25,25,175,25);grd.addColorStop(0,"rgba(0,0,255,0.3)"); grd.addColorStop(1,"rgba(0,0,255,1)"); ctx.fillStyle=grd; ctx.beginPath(); ctx.arc(100,75,70,0,2*Math.PI); ctx.fill() In questo caso non variano i colori, ma la trasparenza (da 0.3 a 1). ESEMPIO 3  var grd=ctx.createLinearGradient(25,25,175,25);
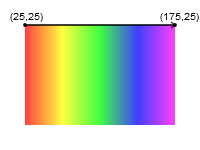
var grd=ctx.createLinearGradient(25,25,175,25);grd.addColorStop("0","rgba(255,0,0,0.75)"); grd.addColorStop("0.25","rgba(255,255,0,0.75)"); grd.addColorStop("0.5","rgba(0,255,0,0.75)"); grd.addColorStop("0.75","rgba(0,0,255,0.75)"); grd.addColorStop(1,"rgba(255,0,255,0.75)"); ctx.fillStyle=grd; ctx.fillRect(25,25,150,100); In questo caso abbiamo inserito cinque addColorStop, con i cinque colori primari: rosso, giallo, verde, blu, violetto, come distinti originariamente da Isaac Newton. Ognuno di essi occupa un'uguale porzione del rettangolo. ESEMPIO 4  var grd=ctx.createLinearGradient(25,25,25,125);
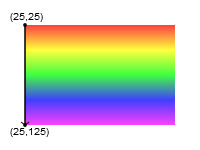
var grd=ctx.createLinearGradient(25,25,25,125);grd.addColorStop("0","rgba(255,0,0,0.75)"); grd.addColorStop("0.25","rgba(255,255,0,0.75)"); grd.addColorStop("0.5","rgba(0,255,0,0.75)"); grd.addColorStop("0.75","rgba(0,0,255,0.75)"); grd.addColorStop(1,"rgba(255,0,255,0.75)"); ctx.fillStyle=grd; ctx.fillRect(25,25,150,100); Gli stessi colori dell'esempio precedente, ma questa volta il gradiente varia in verticale, da (25,25) a (25,125). ESEMPIO 5  var grd=ctx.createLinearGradient(25,25,175,125);
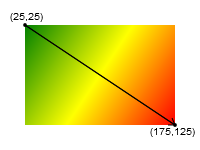
var grd=ctx.createLinearGradient(25,25,175,125);grd.addColorStop("0","green"); grd.addColorStop("0.5","yellow"); grd.addColorStop("1","red"); ctx.fillStyle=grd; ctx.fillRect(25,25,150,100); Ecco ora una variazione in diagonale, con tre colori. Si può, ovviamente, inserire diversi gradienti, in tutti i casi in cui si usano i metodi fill() o stroke(). ESEMPIO 6
NOTA BENE - Per usare il metodo dovremo innanzitutto inserire e dichiarare una canvas Immaginiamo di averla inserita con il seguente codice: <canvas id="canvas" width="150" height="100">
Il tuo browser non supporta il tag HTML5 canvas. </canvas>
Troverete un esempio completo, con possibilità di operare tutti i cambiamenti desiderati, nella sezione
PROVA TU - GRADIENTE LINEARE
|
IN EVIDENZA DAL SITO
CALCOLATRICE
TARTAMONDO - PER BAMBINI
AREA GIOCHI

|
Guida a matematica con javascript: indice - Guida al tag HTML5 canvas: Indice guida canvas