
![]()

Facciamo subito un semplice esempio partendo dalla
stessa immagine che abbiamo presentato per spiegare le mappe d'immagine.
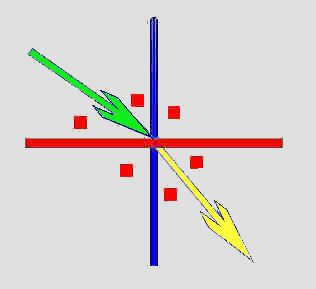
Abbiamo sei quadratini che corrispondono ad altrettanti
angoli. La linea orizzontale rappresenta la superficie di separazione di due
mezzi, la linea verticale la normale alla superficie. Cliccando su uno dei
quadratini, invece di aprire una nuova pagina, avremo un messaggio nell'area di
testo del form sottostante.
<script language=Javascript type="text/javascript">
dati= new Array
dati[1]="hai dato la risposta giusta"
dati[2]="riprova, sarai più fortunato"
dati[3]="prova di nuovo!"
dati[4]="possibile sbagliare in una domanda così semplice?"
dati[5]="non so più che scrivere!"
dati[6]="forse la prossima sarà la volta giusta!"
function mostra(scelta) {
document.testo.info.value=dati[scelta]
}
</script>
All'interno del codice JavaScript deve essere dichiarata una variabile strutturata (cioè che a sua volta contiene più dati) di tipo array. Noi abbiamo chiamato tale variabile dati. A questo punto, si inseriscono i vari messaggi che si vogliono far comparire: ad esempio dati[1]="hai dato la risposta giusta" significa che il primo elemento della nostra variabile contiene la frase che abbiamo scritto fra virgolette.
Una volta inseriti tutti i messaggi, si introduce la funzione:
function mostra(scelta) {
document.testo.info.value=dati[scelta]
}
La funzione indica semplicemente che occorre scrivere all'interno del form, che ha nome "testo", nell'area di testo che ha nome "info", il messaggio opportuno.La parola riservata document rappresenta la pagina corrente.<form name="testo"> <TEXTAREA name="info" rows=5 cols=30 readOnly> Clicca sull'immagine per ricevere un messaggio si spiegazione! </TEXTAREA> </form>Ora non resta che sistemare il codice da inserire nelle varie aree della mappa:
<area shape="RECT" coords="165,188,178,201"
href="javascript:mostra(4)">
Come si vede, invece di chiamare il collegamento ad una pagina, href chiama la funzione javascript mostra seguita, tra parentesi, dal numero del messaggio che vogliamo far comparire.![]() Ricorda Che basta un piccolo errore ortografico e JavaScript non funziona più!
Ricorda Che basta un piccolo errore ortografico e JavaScript non funziona più!
Non dimenticare poi di scaricare un programma in Visual Basic che si trova
nella sezione utilità di questo sito e che permette di inserire il codice per le
mappe in modo semplice e veloce.
©2002 www.webfract.it