
![]()
 Le
pubblicazioni su Internet devono avere un buon impatto visivo. E' utile a tal
fine predisporre delle immagini interattive, che permettano cioè di avere
risposte diverse a seconda della zona in cui si clicca.
Le
pubblicazioni su Internet devono avere un buon impatto visivo. E' utile a tal
fine predisporre delle immagini interattive, che permettano cioè di avere
risposte diverse a seconda della zona in cui si clicca.
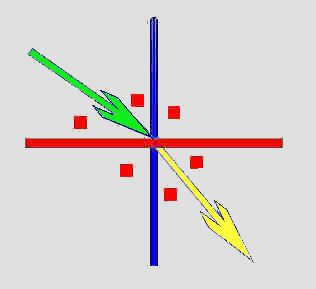
Qui ho preparato un semplice esempio.
Abbiamo sei quadratini che corrispondono ad altrettanti angoli. La linea orizzontale rappresenta la superficie di separazione di due mezzi, la linea verticale la normale alla superficie. Occorre rispondere alla seguente domanda:
Vediamo ora come si crea una mappa di un'immagine, cioè come si può stabilire una corrispondenza fra alcune aree dell'immagine e i rispettivi collegamenti.
Innanzitutto, il codice relativo alla mappa va inserrito fra i tags<map name="...."> </map>
<map name="miaMappa">
| Rettangolare | <area shape="rect" coords="x1,y1,x2,y2" href="..."> Occorre dare le coordinate del vertice in alto a sinistra e di quello in basso a destra del rettangolo. |
| Circolare | <area shape="circle" coords="xc,yc,raggio" href= "..."> Occorre dare le coordinate del centro e la lunghezza del raggio del cerchio. |
| Forma libera a contorno poligonale | <area shape="poly" coords="x1,y1,x2,y2,...,xn,yn" href= "..."> Occorre dare le coordinate del primo vertice fino a quelle dell'ultimo vertice del poligono. |
Infine si inserisce l'immagine: è essenziale dichiararne le dimensioni ed esplicitare il fatto che si tratta di un'immagine mappata. Segue il codice di esempio:
<img src="..." width="..." height="..." alt="..." usemap="#miaMappa" ismap>
ATTENZIONE: la mappa si basa su coordinate assolute, quindi le dimensioni dichiarate nel tag devono essere assolute e non percentuali, e devono coincidere con quelle reali dell'immagine. Se l'immagine è troppo grande, dovrete rimpicciolirla con un apposito programma.
Come si vede, non è certo difficile costruire una mappa: l'unica difficoltà consiste nel trovare le coordinate dei punti. Queste si possono trovare con l'aiuto di un programma per la gestione delle immagini. L'alternativa è quella di scaricare un programma in Visual Basic che si trova nella sezione utilità di questo sito e che permette di inserire il codice per le mappe in modo semplice e veloce.

©2002 www.webfract.it