PROPRIETA' BLUR |
Filtri ProprietÓ alpha |
![]()

PROPRIETA' BLUR |
Filtri ProprietÓ alpha |
![]()
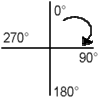
 Stabilisce la direzione della scia (ad esempio, 180) tenuto conto del sistema di riferimento indicato in figura: la direzione=0 Ŕ rivolta verticalmente verso l'alto, il verso di rotazione Ŕ quello orario.
Stabilisce la direzione della scia (ad esempio, 180) tenuto conto del sistema di riferimento indicato in figura: la direzione=0 Ŕ rivolta verticalmente verso l'alto, il verso di rotazione Ŕ quello orario.
| Codice: <H1 style="FILTER: blur(add=true, direction=45, strength=6); color:navy"> CIAO A TUTTI! </H1> Viene aggiunta una scia di ampiezza 6 al testo, la direzione Ŕ 45 gradi | CIAO A TUTTI! |
| Codice: <h4 style="FILTER: blur(add=true, direction=180, strength=8); color:maroon"> CIAO A TUTTI! </H4> Viene aggiunta una scia di ampiezza 8 al testo, la direzione Ŕ 180 gradi | CIAO A TUTTI! |
| Codice: <H1 style="FILTER: blur> CIAO A TUTTI! </H1> Viene aggiunta una scia al testo: se i parametri non vengono specificati, la direzione Ŕ 270, l'ampiezza Ŕ 4. | CIAO A TUTTI! |
 Come si pu˛ osservare dai risultati, la scia assume il colore del testo, in una tonalitÓ pi¨ tenue. Come si pu˛ osservare dai risultati, la scia assume il colore del testo, in una tonalitÓ pi¨ tenue.Notare che non Ŕ necesario inserire tutte le opzioni. Ad esempio, quando non viene inserito "add", la scia viene aggiunta lo stesso, come se si fosse scritto "add=true". Se non si dichiara la proprietÓ width dell'elemento la proprietÓ blur non funziona. Per questo Ŕ necessario, se si vuole applicare un filtro ad un testo, dichiarare all'inizio uno stile. Se si vuole che gli esempi funzionino occorre quindi inserire fra i tags <head> ed </head> il seguente codice: <Style> h4{oppure | <Style> h1{
| Chiaramente Ŕ possibile dichiarare l'ampiezza che si preferisce. | ||||||
| Codice: <IMG onmouseover="this.filters.blur.enabled='false'" style="FILTER: blur(add=true, direction=120, strength=6)"; onmouseout="this.filters.blur.enabled='true'" height=76 src="lg2.gif" width=155>  Questo Ŕ un effetto "OnMouseOver". L'immagine Ŕ sfocata; passando con il mouse sopra l'immagine (onmouseover) questa viene messa a fuoco (this.filters.blur.enabled='false'), mentre allontanando il mouse (onmouseout) appare nuovamente sfocata (this.filters.blur.enabled='false') |
©2002 www.webfract.it