F
acciamo il punto.
Argomenti correlati:
Parentesi graffe
- Racchiudono un blocco di istruzioni e sono usate in molti casi, ad esempio nelle funzioni. In particolare:
{
- indica l'inizio (corrisponde al begin del Pascal
}
- indica la fine (corrisponde all' end del Pascal
Condizione
- Espressione che assume solo i valori true (vero) o false (falso)
document.write(...)
- Metodo dell'oggetto document che scrive l'output in una nuova pagina.
In parentesi va scritto quello che deve essere visualizzato sullo schermo, ricordando che:
- un contenuto fisso va scritto fra apici o virgolette;
- le variabili vanno scritte senza apici;
- contenuto fisso e variabili vanno concatenati con il segno +
document.close()
- Metodo dell'oggetto document.
Si comunica al browser che è terminata la procedura di scrittura del documento. Se non si include questa riga di codice non avrà luogo la stampa né altri eventuali comandi sulla pagina che abbiamo appena aperta.
i++
- Operatore di incremento.
Equivale all'istruzione di assegnazione i=i+1; in altri termini incrementa di 1 il valore della variabile i
Variabile di controllo
- Viene usata per controllare il flusso di un ciclo.
Deve essere inizializzata (cioè le si deve attribuire un valore di partenza) e quindi deve poter variare per permettere l'uscita dal ciclo stesso.
Spesso, come variabile di controllo, viene usato un contatore
Contatore
- Nome dato abitualmente ad una variabile che viene usata per memorizzare quante volte è stata compiuta un'azione.
Ogni volta che si usa una variabile come contatore essa deve essere inizializzata (cioè le si deve attribuire un valore di partenza) e quindi deve essere incrementata di un valore costante ad ogni passo del ciclo.
<br>
- tag del linguaggio HTML che manda il testo a capo.
Tavola di traccia
Si tratta di un metodo molto utile per controllare il funzionamento di
un programma.
Si prepara una tabella: nella colonna di sinistra vengono
scritte le azioni, quindi si riportano le variabili e le eventuali condizioni; alle variabili si dà un
valore iniziale a piacere, quando non altrimenti dichiarato: seguendo le azioni passo per passo, si prevede l'output del programma.
PROVA LA TAVOLA DI TRACCIA
Abbiamo preparato la tavola di traccia del programma, ma immaginando di scrivere solo 3 volte 'CIAO'.
| AZIONE |
VARIABILEi |
CONDIZIONE while |
RISULTATO |
Viene posto
i = 1 |
1 |
|
|
Inizia il ciclo
in ogni caso |
|
|
Viene scritto 'CIAO <BR>' |
| i++ |
2 |
|
|
| Si controlla se i <=3 |
|
VERO |
Il ciclo riprende |
| Ricomincia il ciclo |
|
|
Viene scritto 'CIAO <BR>' |
| i++ |
3 |
|
|
| Si controlla se i <=3 |
|
VERO |
Il ciclo riprende |
| Ricomincia il ciclo |
|
|
Viene scritto 'CIAO <BR>' |
| i++ |
4 |
|
|
| Si controlla se i <=3 |
|
FALSO |
Si esce dal ciclo |
|

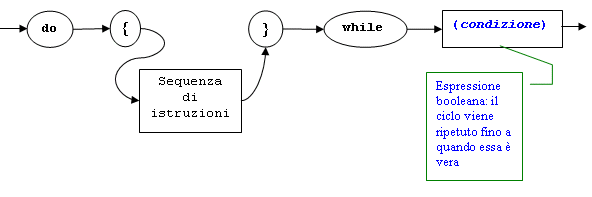
Come si vede dal diagramma sintattico in alto nella pagina, la sintassi del ciclo while è
do {
istruzioni da eseguire;
}
while (condizione)
Mentre nel ciclo while la condizione viene testata subito e quindi, se il test restituisce un risultato falso, il ciclo termina immediatamente, nel ciclo do ... while le istruzioni vengono eseguite almeno una volta prima che venga controllata la condizione. Se poi questa risulta vera le istruzioni vengono eseguite di nuovo fino a quando la condizione non risulti falsa.
Nella maggioranza dei casi l'uso di una o l'altra struttura dipende dalle preferenze personali del programmatore ed anzi si può passare con semplicità dall'una all'altra struttura.
Come già visto nel caso del ciclo while ci si deve attenere alle seguenti regole fondamentali:
-
Inizializzare le variabili il cui valore determinerà la condizione di uscita dal ciclo (dette variabili di controllo) prima di dichiarare il ciclo;
- fare in modo che il blocco delle istruzioni all'interno del ciclo comprenda la modifica delle variabili di controllo;
- inserire la condizione di uscita.
Abbiamo già risolto il problema con l'uso del ciclo enumerativo for come pure con l'uso del ciclo while.
Ora risolviamolo con l'uso del ciclo do ... while usando, per chiarezza, variabili con lo stesso nome.
-
Inizializziamo la variabile il cui valore determinerà la condizione di uscita dal ciclo prima di dichiarare il ciclo:
i=1
- Iniziamo il ciclo:
do {
- Inseriamo l'azione da compiere:
document.write('CIAO <br>')
- Modifichiamo la variabilie di controllo:
i++
- Inseriamo una graffa chiusa per indicare che le azioni da compiere all'interno del ciclo sono concluse:
}
- Inseriamo la condizione di uscita:
while (i<=20)
- Proseguiamo con il resto del programma.
Prepariamo dunque la funzione JavaScript che ci occorre con il seguente codice:
<script type="text/javascript">
function scriviDW() {
i=1;
do {
document.write('CIAO <br>')
i++
}
while(i<=20)
document.close()
}
</script> Creiamo un bottone con il seguente codice, da inserire fra i tags <BODY> e </BODY> :
<form name="MioForm">
<input type=button value="Scrivi 20 CIAO" name="bottone" OnClick="javascript:scriviDW()">
</form>
Vi invitiamo inoltre, se volete provare il vostro codice, a visionare la sezione
riguardante l'uso della struttura fondamentale di controllo do... while. Troverete il programma qui presentato che potete correggere e cambiare come volete |

