MATEMATICA CON JAVASCRIPT - GUIDA CANVAS
5 - Percorsi
Precedente - Indice guida canvas - Successivo
MATEMATICA CON JAVASCRIPT - GUIDA CANVAS5 - Percorsi
Precedente - Indice guida canvas - Successivo |
 |
|
|
A rgomenti correlati:
RICHIAMO DI METODI
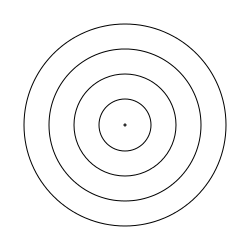
 Decidiamo di disegnare anche il centro comune alle circonferenze. Ecco il codice: <canvas id="lavagna" width="250" height="250">Il tuo browser non supporta il tag HTML5 canvas.</canvas> <script> var c=document.getElementById("lavagna"); var ctx=c.getContext("2d"); ctx.arc(125,125,101,0,2*Math.PI); ctx.stroke(); for (i=1; i<=100; i+=25){ ctx.beginPath(); ctx.arc(125,125,i,0,2*Math.PI); ctx.stroke(); } </script> Come si vede, il centro viene disegnato, all'interno del ciclo, come circonferenza di raggio 1.
|
ESEMPIO
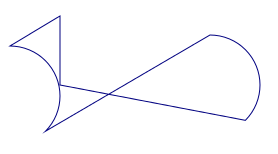
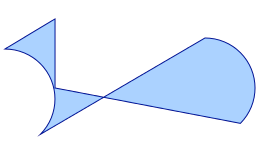
  Si tratta di un insieme di punti che possono essere collegati da segmenti o curve, e che vengono disegnati tutti insieme, con lo stesso colore, spessore delle linee e così via. E' molto importante comprenderne il significato visto che archi, segmenti e poligoni esistono sempre all'interno di un percorso. Dunque inseriremo all'interno dello stesso percorso tutte e soltanto le parti che vanno collegate. NOTA - I rettangoli, invece, vengono disegnati separatamente QUANDO SERVONO DIVERSI PERCORSI
La faccina, o smile, della figura a destra è formata di archi e cerchi, che però, ovviamente, devono essere separati.
METODO beginPath()
Viene iniziato un nuovo percorso. In altri termini, viene abbandonato il percorso precedente, che quindi resta così come lo abbiamo costruito, con le sue forme, i suoi colori, lo spessore delle sue linee e così via.
Dall'esempio si evince come ogni nuovo percorso contenga da zero a più sottotracciati in ognuno dei quali le forme sono collegate come se la penna grafica non si staccasse dal foglio.
Vi invitiamo, se volete provare il metodo beginPath(), a visionare la sezione
PROVA TU - METODO beginPath()
|
IN EVIDENZA DAL SITO
CALCOLATRICE
TARTAMONDO - PER BAMBINI
AREA GIOCHI

|
Guida a matematica con javascript: indice - Guida al tag HTML5 canvas: indice
©2002 - 2013 www.webfract.it