 Attenzione! Il codice va riportato fra i tag
<head>...</head>
Attenzione! Il codice va riportato fra i tag
<head>...</head>
Come tutti sanno, se si vogliono vedere le pagine su Internet a schermo intero, cioè senza le varie barre che riducono lo spazio, si può premere il tasto F11: lo schermo si "massimizza". In seguito, per tornare ad una visione normale, basta premere nuovamente lo stesso tasto.
Il linguaggio HTML, da solo, non è in grado di cambiare le dimensioni della pagina: dovremo perciò ricorrere al linguaggio JavaScript. Qui sotto è riportato il codice necessarario per massimizzare lo schermo automaticamente all'apertura della pagina; seguono alcune spiegazioni per chi vuole saperne di più.
 Attenzione! Il codice va riportato fra i tag
<head>...</head>
Attenzione! Il codice va riportato fra i tag
<head>...</head>
Codice:
<script LANGUAGE="JavaScript" type="text/javascript">
ciao=window.open("...htm","nomepagina");
if(window.screen){
ciao.window.moveTo(0,0);
ciao.window.resizeTo(screen.availWidth,screen.availHeight);
ciao.focus();
}
</script>
Questo frammento di
codice apre un documento a schermo intero
(ricordarsi di inserire il nome del documento al posto dei puntini) ma
a differenza del tasto F11, non compare altro che la pagina, che quindi
può solo essere chiusa.
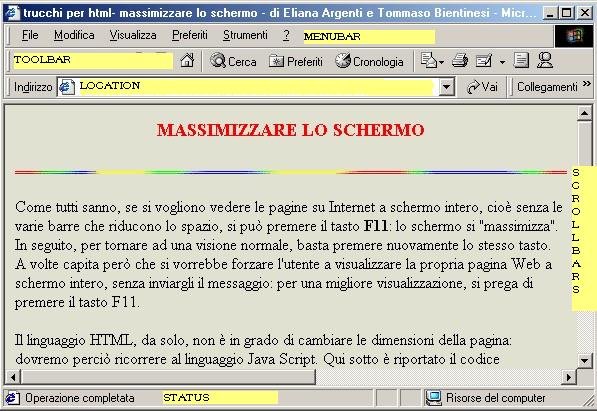
Per simulare il tasto F11, dovremo perciò inserire anche altre opzioni, ma prima osserviamo la seguente immagine.

La finestra
standard di un browser contiene vari elementi, riportati in giallo nell'immagine precedente:
C'è inoltre l'opzione resizable che consente all'utente di ridimensionare o meno la pagina.
ATTENZIONE: PER RIFERIRSI AI VARI ELEMENTI OCCORRE USARE TUTTE LETTERE MINUSCOLE!
Ciascuno di questi elementi può essere inserito o disinserito nella propria pagina usando l'opzione yes o no di seguito all'elemento stesso.
Se ad esempio voglio eliminare la barra di stato, scriverò status=no, se voglio la barra dei menù scriverò invece menubar=yes.
Non resta da aggiungere una nota sull'importanza della sintassi in Java Script, basta un piccolo errore a causare il malfunzionamento del codice.
Per simulare il tasto F11, dovrò aggiungere la barra degli strumenti e le barre di scorrimento.
Scriviamo perciò qui il codice completo:
Codice:
<script LANGUAGE="JavaScript" type="text/javascript">
ciao=window.open("...htm","nomepagina",'toolbar=yes,scrollbars=yes');
if(window.screen){
ciao.window.moveTo(0,0);
ciao.window.resizeTo(screen.availWidth,screen.availHeight);
ciao.focus();
}
</script>
E' ovvio che potremo scegliere anche altre opzioni, per scopi diversi.
 Attenzione! Se non vengono specificate caratteristiche per le finestre, queste vengono tutte impostate su "yes", ma se è specificata qualche caratteristica, tutte le altre vengono impostate su "no". Comunque, naturalmente, l'unica è fare delle prove!
Attenzione! Se non vengono specificate caratteristiche per le finestre, queste vengono tutte impostate su "yes", ma se è specificata qualche caratteristica, tutte le altre vengono impostate su "no". Comunque, naturalmente, l'unica è fare delle prove!

©2002 www.webfract.it