VISUALIZZARE UNA SPIEGAZIONE AL PASSAGGIO DEL MOUSE SU UNA MAPPA D'IMMAGINE

Questa volta partiamo subito dal risultato, che si può vedere immediatamente.


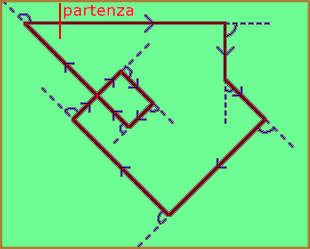
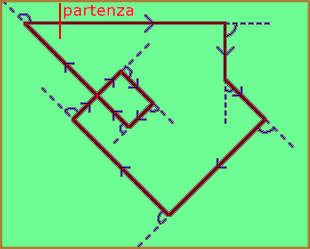
Provare a passare con il mouse sopra l'immagine: si ottiene una spiegazione in un'altra zona della pagina. La zona è stata da noi colorata in azzurro per permetterne una migliore visualizzazione, ma, per un risultato più naturale, è possibile lasciarla dello stesso colore del testo.
Ottenere un risultato come questo è molto semplice, seguendo le seguenti istruzioni passo per passo:
- Preparare un'immagine di formato adeguato (la nostra è di 160 X 60 pixel) e con il colore di sfondo preferito. Per un effetto più naturale è preferibile dello stesso colore dello schermo. Supponiamo di salvarla con il nome base.jpg
- Preparare tante immagini quanti sono i messaggi da visualizzare, della stessa misura della prima immagine. Noi abbiamo preparato tre messaggi, e li abbiamo chiamati rispettivamente base1.jpg, base2.jpg e base3.jpg.
- Inserire, fra i tag <head> ed <head> il seguente codice Javascript:
<script language="JavaScript">
function apri(conta) {
nuovo=new Array("base.jpg","base1.jpg","base2.jpg","base3.jpg")
document.avviso.src=nuovo[conta]
}
</script>
Nel codice viene dichiarata la variabile nuovo che contiene le quattro immagini che abbiamo preparato. Una variabile come questa, detta strutturata, è molto comoda perché permette di far riferimento alle sue componenti (in questo caso, le tre immagini), in un modo molto semplice:
- nuovo(0) rappresenta l'immagine base.jpg
- nuovo(1) rappresenta l'immagine base1.jpg
- nuovo(2) rappresenta l'immagine base2.jpg
- nuovo(3) rappresenta l'immagine base3.jpg
Le immagini possono avere un nome qualsiasi, mentre è importante ricordare l'ordine in cui sono state dichiarate all'interno dell'array.
- Inserire la prima immagine, quella vuota, nel punto della pagina dove dovranno essere visualizzati i messaggi, con la seguente riga di codice:
<img src="base.jpg" name="avviso" width=160 height=60>
Come si nota, all'immagine è stato dato il nome avviso. Il nome è importante perché ad esso dovremo fare riferimento quando dovremo avviare le altre immagini.
- Ora resta solo l'ultima parte: quando si passa con il mouse sopra una zona della mappa d'immagine si deve visualizzare il contenuto opportuno; allontanando il mouse questo deve essere cancellato. Ci vengono in aiuto in tal senso due comandi:
l'azione relativa viene attivata al passaggio del mouse sopra un oggetto
- OnMouseOut: l'azione relativa viene attivata quando il mouse si allontana dall'oggetto
Scriveremo quindi, in ogni area della mappa d'immagine, un codice simile a questo:
<p>
<a href="prova.htm" OnMouseOver="apri(k)" OnMouseOut="apri(0)">
dove k rappresenta il numero, all'interno dell'array, dell'immagine da aprire. Ad esempio, se devo visualizzare l'immagine che ho salvato con il nome base3.jpg, scriverò apri(3); nuovo(3) rappresenta infatti proprio base3.jpg.
Al passaggio del mouse, quindi, viene chiamata la funzione apri(k), definita più sopra, che a sua volta fa visualizzare l'immagine numero k; in seguito, una volta allontanato il mouse dalla parola calda, viene chiamata la funzione apri(0), che fa visualizzare l'immagine vuota.
Questo è tutto. Notare come i comandi OnMouseOver ed OnMouseOut vengano inseriti all'interno del tag <a href="... Questo significa che al click del mouse si aprirà comunque un collegamento. Se non si desidera attivare alcun collegamento, si possono, ad esempio, usare un segnalibro e collegare la parola a se stessa, come abbiamo fatto noi in questo esempio.
Questo script funziona sia con Internet Explorer 4 o superiore che con Netscape 5 o superiore.
Ricordiamo infine che nella nostra area download è disponibile il programma ImageMap, da noi preparato, che consente di ottenere il codice per le mappe d'immagine in modo semplice e veloce.

©2002
www.webfract.it

![]()